この記事では、Google Tag Managerのクリックトリガーにて特定の要素をクリックしたときにタグが発生する設定にしているのに、うまく動かない時の対処法の例をご紹介します。
①要素の指定ミス・条件ミスがないか
まずは、クリックトリガーの対象の要素設定のミス(クラス名やID名などの指定ミス)が無いか、または要素のクラス指定を「含む」ではなく「等しい」にしているため、実装されたときに複数クラス名が該当要素についていて動かないといった条件設定のミスを確認してください。
②Google Tag Managerのプレビュー機能を使用して動かない状況を調査する
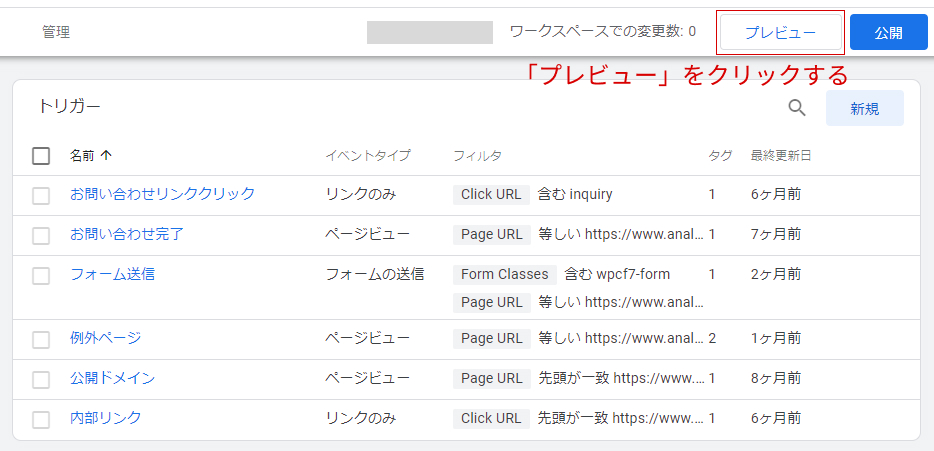
Google Tag Managerのプレビュー機能を使用することで、タグが動かない状況を詳しく調べことができます。Google Tag Managerの「ワークスペース」の画面で「プレビュー」ボタンをクリックしてください。

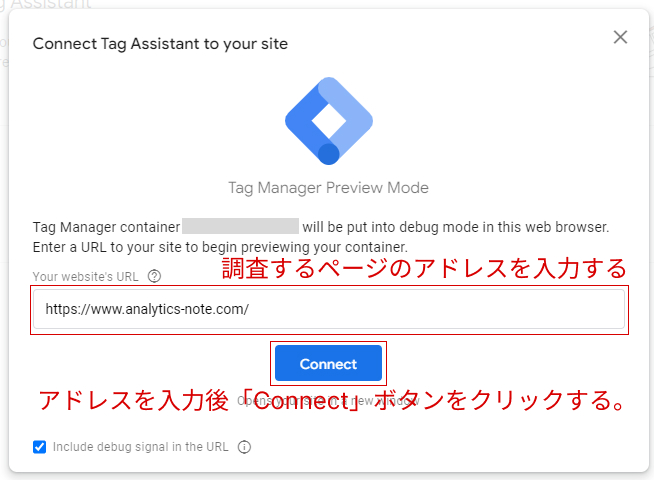
「プレビュー」ボタンをクリック後ポップアップが表示されます。

入力欄に調査するページのアドレスを入力すると「Connect」ボタンの色が変わってクリック可能になるので、「Connect」ボタンをクリックします。
すると、別ウィンドウで入力したアドレスのページが表示されるので、一旦元のウィンドウに戻ります。(重なって表示される場合があるので、新しく表示されたウィンドウをずらすと元のウィンドウがわかりやすいです)

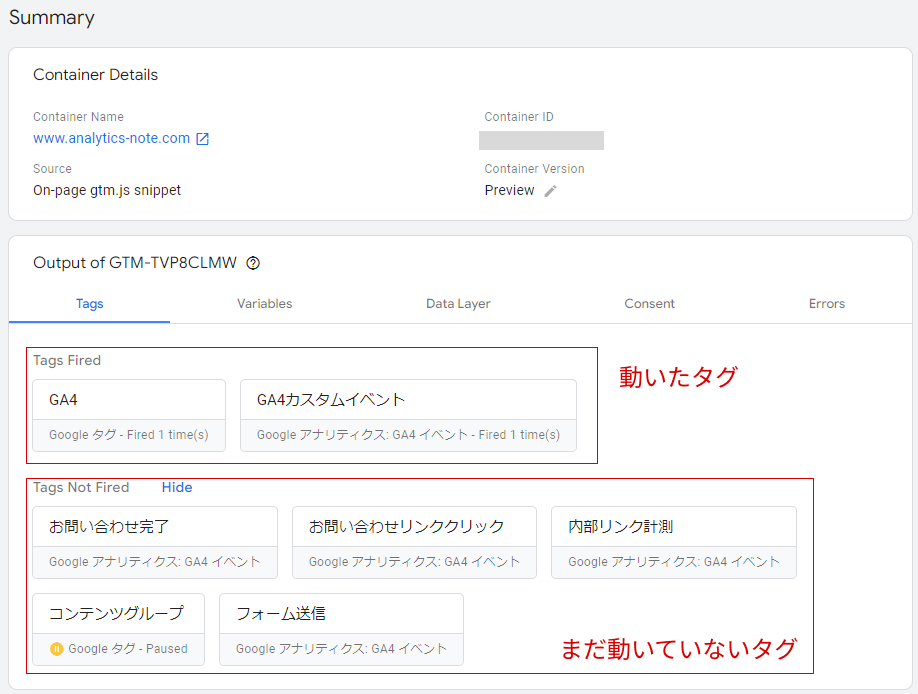
元のウィンドウではタグの発生状況がリアルタイムで表示される画面になっています。
「Tags Fired」の欄に動いたタグが表示され、「Tags Not Fired」の欄には、設定はされているけどまだ動いていないタグが表示されます。
この画面の状態で、別窓で表示されたページを操作してクリックトリガーが動く想定の要素をクリックしてみてください。
例えば、「ga-click」のクラス名がついている要素をクリックしたときにタグが動く設定にしているのに、タグが正常に動く要素と、動かない要素があるといった事象が確認された場合は、クリックトリガーの機能とページ上の機能(ポップアップの表示や自動スクロールなど)が競合しているためクリックトリガーが効かない場合があります。
③機能の競合が原因と判断される場合
jQueryのクリックイベントの処理中に、「return false」を使用していたり、「event.preventDefault()」のjavascript関数を使用して、該当の要素にほかのプログラムが実行されないようにするコードが使用されている場合、Google Tag Managerのクリックトリガーも実行が遮断されてしまいタグが実行されない可能性があります。
この場合はGoogle Tag Managerを設置していても、コード上でGoogle Analyticsのイベントを実行する必要性があります。しかし、Google AnalyticsのスニペットをHTML上に直に設置しているわけではないのでgtag関数が使えない状況になっています。
そこで下記のコードをcommon.jsなどのjavascript上に記述してgtag関数相当を使用できるようにできます。
function my_gtag(){
if(typeof window.dataLayer == "object"){
dataLayer.push(argumants);
}
}使い方としてはgtag関数と同じで、カスタムイベントを送信する場合は、
my_gtag('config',<Google Analyticsの計測ID>);
my_gtag('event',<イベント名>,<イベントパラメータ>);上記の記述を「return false」や、「event.preventDefault()」よりも上に記述することでGoogle Analyticsにデータを送信できます。
実装にはjavascriptの知識が必要で、コードの実装状況によって記載の箇所が変わるため、エンジニアの方に実装を依頼する必要性が発生します。
以上Google Tag Managerのクリックトリガーがうまく動かない時の対処法の例を紹介しました。
こちらの記事が問題解決の参考になりましたら幸いです。
ほかの事象についても機会があれば記事にしていきたいと思います。
